חיפוש על ידי מכשיר

Nokia Asha 302
חיפוש לפי קטגוריות
- אינטרנט & תקשורת
- דואר אלקטרוני
- דפדפנים
- ה-VoIP
- חדשות ו RSS & מידע
- טלפון & נייד
- מורידים & Trafic
- מצלמות רשת
- קשר & FTP & SSH & Telnet
- רשימות שחורות & רשימה לבנה
- רשתות חברתיות & בלוגים
- שליחים ומיידיים צ'אטים
- Addons & דפדפן לחפש
- SMS & MMS & EMS
- WiFi & Bluetooth & IrDA
- יותר
- ארגון & פריון
- בידור
- בריאות & רפואה
- כספים
- מאגרי מידע
- מדע ו השכלה
- מולטימדיה & גרפיקה
- מילון & מתרגם
- מערכת כלי עזר
- משחקים
- נושאים & רקעים & Skins
- נסיעות ו שיט
- קריאה
- תכנות & התפתחות
- Business & מקצוע
יישומים פופולריים

internet explorer 16 Jun 17

Opera Mini Web Browser 2 Nov 11

UC Browser 8 16 Mar 12

Opera Mini Latest 5 Mar 13

UC Browser Cloud 21 Jun 12

UC browser 8 mobile 30 Mar 12

UC Browser Official Vietnamese 15 Dec 10
חינם 10 העליונים מעולה דפדפנים יישומים עבור Nokia Asha 302
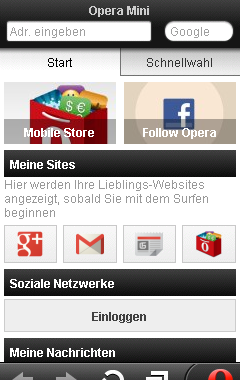
Opera mini 7.0 Fullscreen (Ger/DE)
איך אתה יכול לגלוש בחינם? יכול לגלוש בחינם באמצעות כר�?יס SIM צריך Internetflatrate שלה. Wi-Fi אחר (WLAN). Wi-Fi יכול גם לגלוש בחינם עם אופרה מיני ולהעלות לדף הרצוי מהר. --------------------------------------- איך אתה יכול לגלוש בחינם? אם אתה גולש עם חיבור 3G אז אתה צריך flatrate באינ�?רנ�? המומלצים ב- wifi. עם Wi-Fi אתה יכול ל�?עון את האתר שלך האהוב מהר יותר והיא היא...
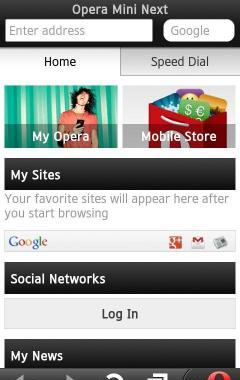
קרא עודOpera Mini Next HD
מהירות דרך האינ�?רנ�? לחוויית הגלישה המהירה ביותר הזמינים עבור ה�?לפון או ה�?אבל�? שלך מהירויות עיבוד של אופרה ויעילה שול�? לשים אותו קדימה של דפדפנים אחרים. גלישה בקלות לגלוש באינ�?רנ�? במכשירים ניידים בקלות כמו במחשב שולחני. משנה איזה �?לפון או �?אבל�? יש לך, חווית משתמש חלקה מחכה. ממשק חדש מותג להרגיש את מראה חוויה החדש. לחסוך כסף חוסכים כסף על תוכניות נתונים ניידים על ידי ניצול היתרונות של �?כנולוגיית דחיסה של האופרה להפחית עלויות נתונים של עד...
קרא עודBitstream BOLT
p.p1 { margin: 0.0px 30.0px 13.0px 0.0px; Font-family: Arial, Helvetica, sans-serif; Font-size: 14px; צבע: # fdcc33; } p.p2 {padding-left: 30px; margin-right: 20px; גופן: Arial, Helvetica, sans-serif; Font-size: 18px; צבע: # 87c0f3;} p.p3 {padding-left: 30px; margin-right: 20px; גופן: Arial, Helvetica, sans-serif; Font-size: 14px; צבע: # FFFFFF;} p.p4 {padding-left: 30px; גופן: Arial, Helvetica, sans-serif; Font-size: 18px; צבע: # 87c0f3;} ul.temp {padding-left: 30px; margin-right: 20px; Font-family: Arial, Helvetica, sans-serif; Font-size: 14px; צבע: # FFFFFF; רשימה בסגנון מסוג: none; } ul.temp li {margin: 0.0px 30.0px 13.0px 0.0px; } .style1 { # FF0000;: צבע text-decoration: blink; } div.shadow1 { לצוף: שמאל; רקע: url (http://boltbrowser.com/posts/getjar/images/1.5/dropshadow.gif) no-repeat הימנית התחתונה; margin: 10px 10px 10px 10px; } img div.shadow1 { עמדה: יחסית; display: block; שולי: -3px 6px 6px -3px; } div.style2 { Font-size: 14px; Font-weight: bold; display: block; padding-bottom: 5px; צבע: #...
קרא עודחיפוש על ידי מכשיר

Nokia Asha 302
חיפוש לפי קטגוריות
- אינטרנט & תקשורת
- דואר אלקטרוני
- דפדפנים
- ה-VoIP
- חדשות ו RSS & מידע
- טלפון & נייד
- מורידים & Trafic
- מצלמות רשת
- קשר & FTP & SSH & Telnet
- רשימות שחורות & רשימה לבנה
- רשתות חברתיות & בלוגים
- שליחים ומיידיים צ'אטים
- Addons & דפדפן לחפש
- SMS & MMS & EMS
- WiFi & Bluetooth & IrDA
- יותר
- ארגון & פריון
- בידור
- בריאות & רפואה
- כספים
- מאגרי מידע
- מדע ו השכלה
- מולטימדיה & גרפיקה
- מילון & מתרגם
- מערכת כלי עזר
- משחקים
- נושאים & רקעים & Skins
- נסיעות ו שיט
- קריאה
- תכנות & התפתחות
- Business & מקצוע
יישומים פופולריים

UcBrowser V8 20 Mar 12

UC Browser English 2 Nov 11

Uc web 8 26 Dec 11

Opera Mini 7.1 1 Feb 17

UC Web Browser 30 Mar 12

BOLT 12 Jun 11

Opera Mini Latest 5 Mar 13